Ce guide vous aidera à configurer Stripe sur votre site pour permettre à vos utilisateurs de payer leurs factures en ligne via des paiements directs par carte de crédit !
Configurer les clés API Stripe
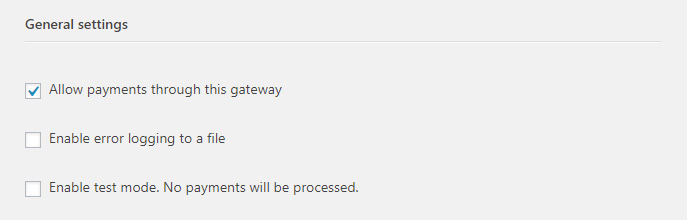
Dans le but d’utiliser l’extension de passerelle de paiement Stripe, vous devez d’abord posséder un compte Stripe.com. Vous pouvez en créer un gratuitement, et les fonctionnalités de test sont également gratuites. Une fois que vous aurez acheté l’extension de passerelle de paiement Stripe, installez-la comme n’importe quel autre plugin WordPress. Une fois installée et activée, accédez à Réglages → WP Customer Area → Paiements → Stripe et activez la passerelle :

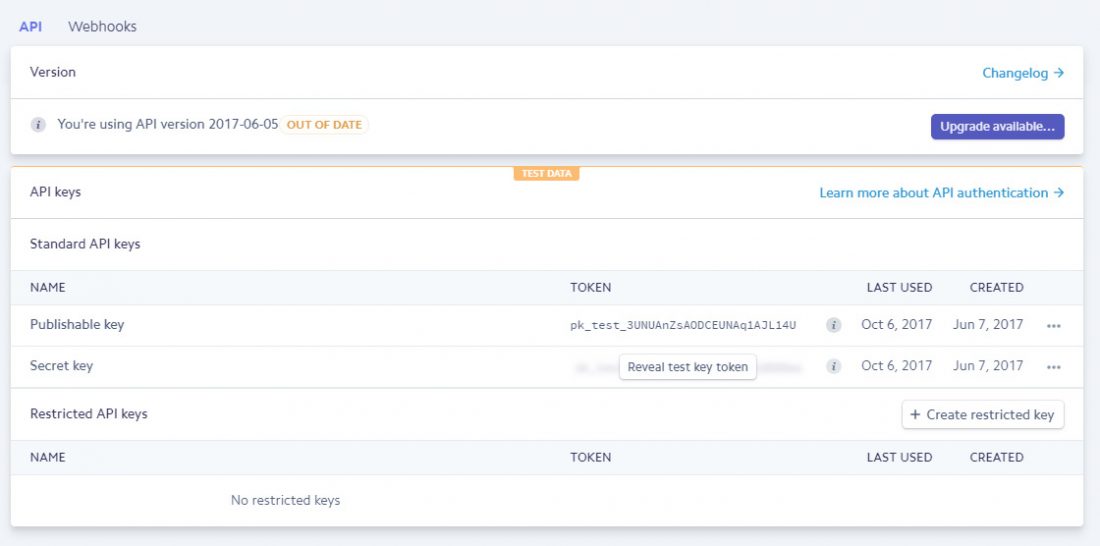
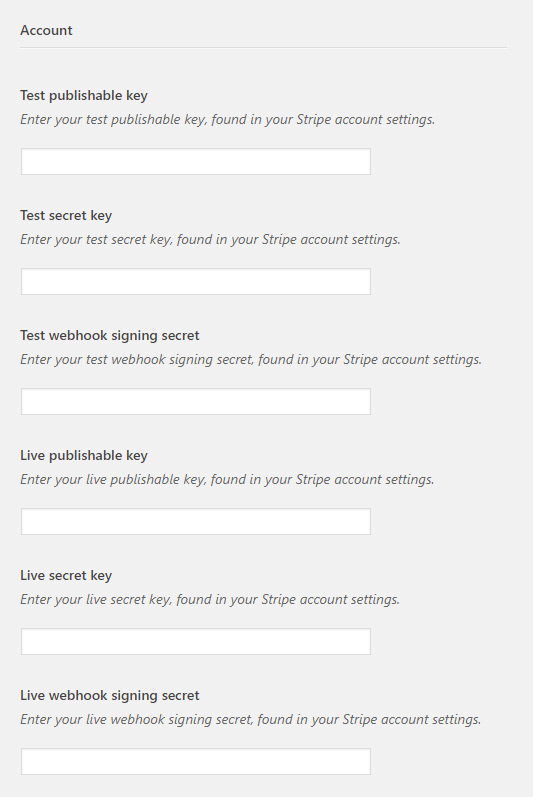
Ensuite, vous trouverez six champs dans lesquels vous devrez entrer vos clés API Stripe.com. Pour obtenir ces clefs, allez sur votre tableau de bord Stripe.com et cliquez sur “Your Account” et choisissez ensuite “Account Settings”. Ceci ouvrira une nouvelle fenêtre, à partir d’ici, vous pouvez choisir “API Keys”.

Copiez/collez la clé publiable (“publishable key”) et la clé secrète (“secret key”) trouvées sur cette page dans la section “Stripe Settings” de WP Customer Area. Remplissez les champs «Test» et «Live».

Note: Stripe nécessite un certificat SSL. Consultez notre FAQ SSL pour plus d’informations.
Configurer le mode test de Stripe
Les champs pour lesquels l’étiquette commence par “Test” sont utilisés lorsque la case à cocher “Activer le mode test, aucun paiement ne sera traité” est cochée. Comme indiqué, en utilisant ce mode, aucun paiement ne sera traité : c’est pratique pour tester vos comportements de compte Stripe. De plus, vous pouvez consulter la documentation de test de Stripe.
Configurer les webhooks de Stripe
Les webhooks sont utilisés par l’extension de passerelle de paiement Stripe pour communiquer avec votre compte Stripe. Par exemple, il permettra à l’extension de détecter automatiquement les achats remboursés dans votre compte Stripe. Lorsqu’un remboursement est détecté, le paiement correspondant dans WP Customer Area sera également marqué comme remboursé.
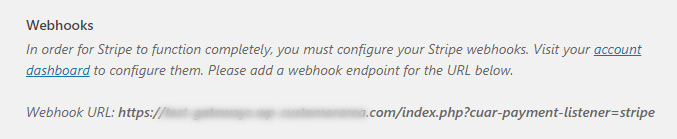
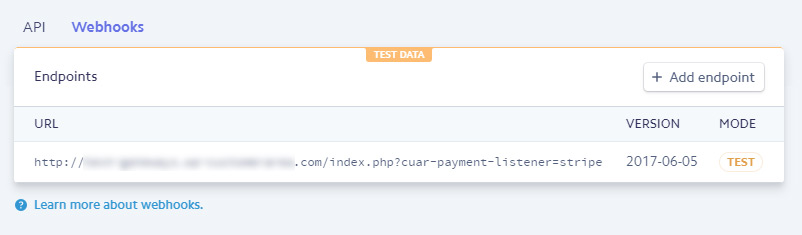
Pour utiliser cette fonctionnalité, vous devez ajouter une URL Webhook à partir de votre site dans votre tableau de bord Stripe → Settings → Webhooks. L’URL qui doit être définie est indiquée dans vos paramètres de paiement.

Cliquez sur “Add Endpoint” et collez l’URL donnée dans vos paramètres Stripe.

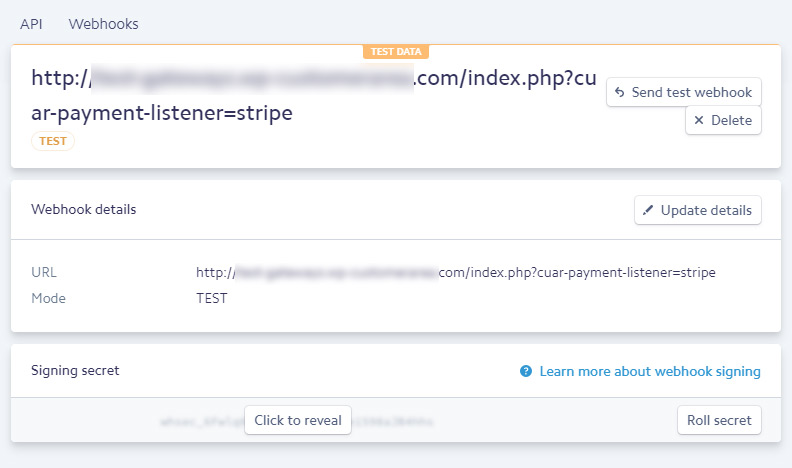
Ensuite, il vous suffit de cliquer sur ce webhook pour accéder à la clé de signature Webhook (“Webhook Signing Key”) et l’ajouter à vos paramètres WP Customer Area.

Configuration effectuée !
Now that you have setup Stripe, you can create a new invoice with some items, assign it to yourself to try out the features, optionally enable the “test mode” in WP Customer Area payments settings, view the invoice on the frontend, click on Pay, and select Stripe.
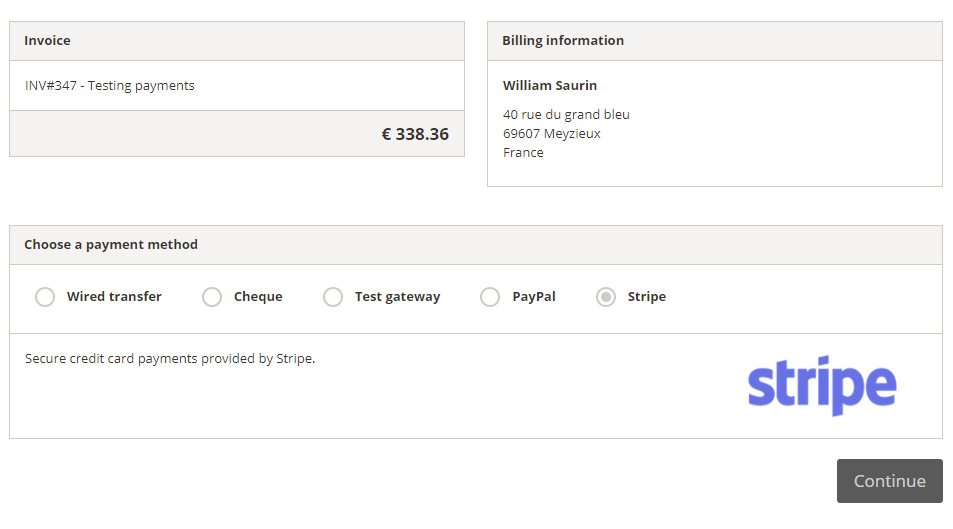
Maintenant que vous avez configuré Stripe, vous pouvez créer une nouvelle facture avec certains éléments, affectez-la à un utilisateur ou à vous-même pour tester les fonctionnalités, activez le “mode test” dans les paramètres de paiement WP Customer Area, affichez la facture sur le frontend, cliquez sur Payer, et sélectionnez Stripe.

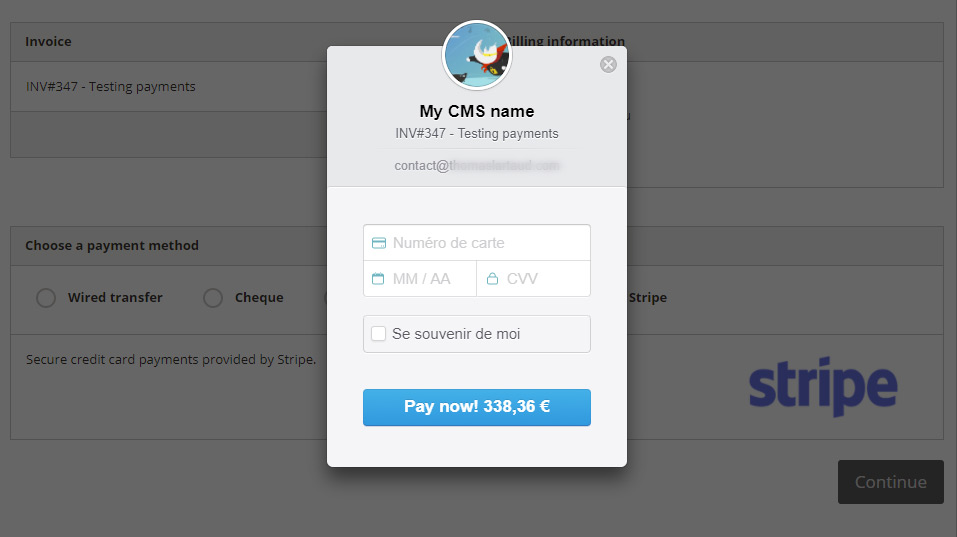
Cliquez sur continuer et vous pourrez alors saisir vos numéros de cartes de crédit et payer la facture en ligne.

Débogage
Si vous suspectez un problème, vous pouvez “activer la journalisation des erreurs dans un fichier” afin d’obtenir des informations utiles à partir dé l’extension de passerelle de paiement Stripe. Ce fichier sera stocké dans /wp-content/customer-area/logs.

